Day 1 - CSS and HTML DOM
Most interesting things which I don`t know
CSS (Cascading Style Sheets):
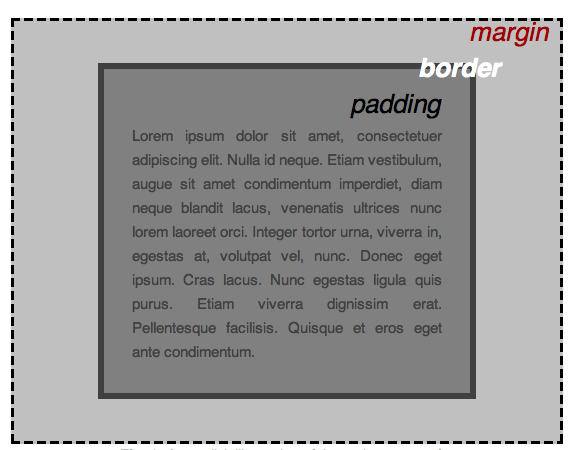
Boxes model:
padding- space around element,border- border around padding,margin- space around external part of element.

source: MDN web docs
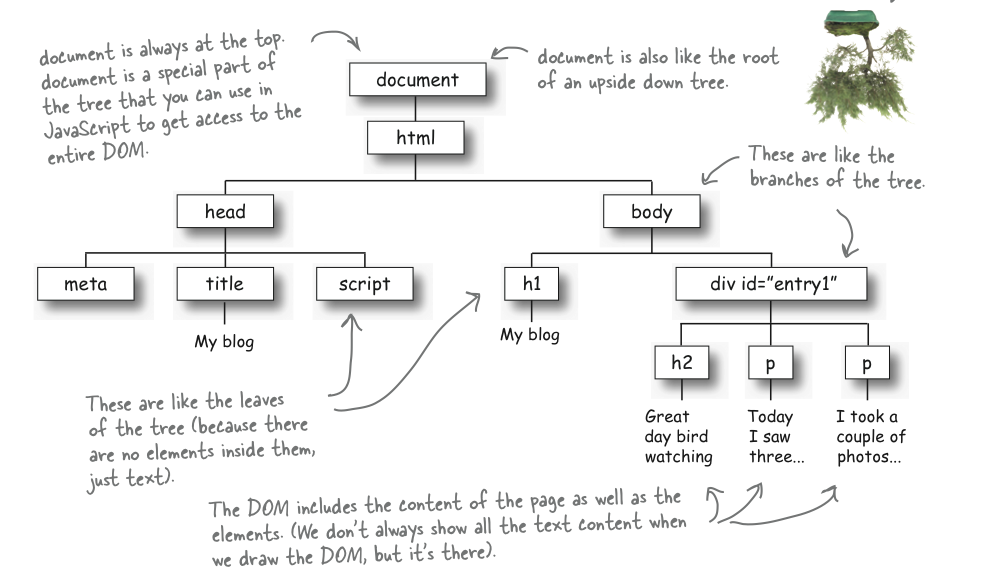
HTML DOM: The Document Object Model (DOM) is the application programming interface (API) to represent and interact with an HTML document. The DOM represents the HTML document as a tree of nodes. Every node represents a portion of the document. Example:
<!doctype html>
<html lang="en">
<head>
<title>My blog</title>
<meta charset="utf-8">
<script src="blog.js"></script>
</head>
<body>
<h1>My blog</h1>
<div id="entry1">
<h2>Great day bird watching</h2>
<p>
Today I saw three ducks!
I named them
Huey, Louie, and Dewey.
</p>
<p>
I took a couple of photos ...
</p>
</div>
</body>
</html>